Plugin Contact Form 7 sebenarnya tidak hanya untuk membuat Form Kontak saja, tetapi plugin ini juga dapat digunakan untuk berbagai keperluan membuat form di dalam sebuah website. Contohnya Anda bisa membuat Form Order/Pemesanan, Form Konfirmasi Pembayaran, Form Pendaftaran, dll dengan bantuan plugin ini.
Namun pada tutorial kali ini kami akan membahas secara spesifik bagaimana cara membuat Form Kontak atau Form Hubungi Kami.
Cara Install Contact Form 7
- Pilih menu Plugins – Add New
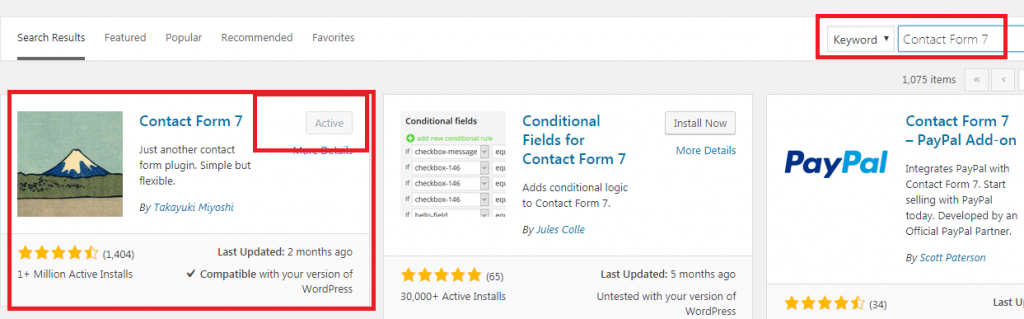
- Ketik “contact form 7” pada kolom pencarian
- Setelah muncul plugin Contact Form 7 by Takayuki Miyoshi, klik tombol Install Now
- Setelah proses instalasi selesai, klik Activate Plugin
Layar Admin Contact Form 7
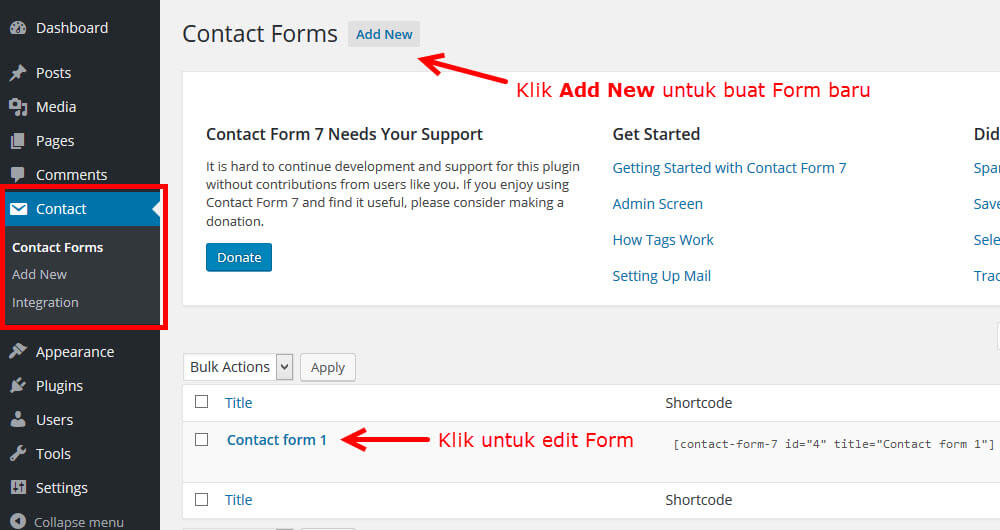
Setelah plugin Contact Form 7 Anda aktif, maka akan muncul menu baru pada Dashboard WordPress Anda, yaitu menu Contact, silahkan klik menu Contact tersebut untuk masuk ke dalam daftar Contact Forms seperti gambar berikut.
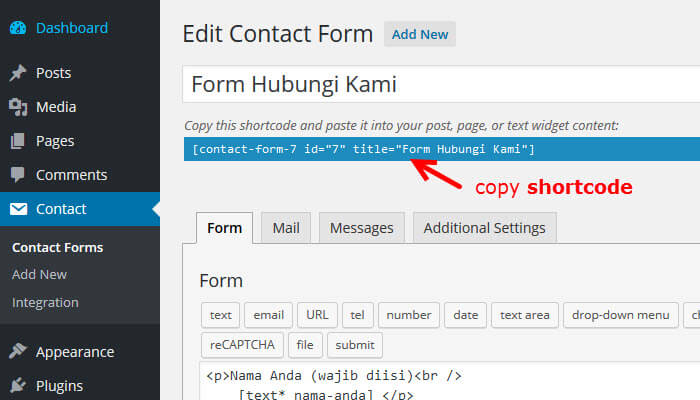
Anda bisa klik Add New untuk membuat sebuah form baru atau Edit salah satu Contact Form yang tersedia, maka kemudian Anda akan masuk ke sebuah halaman pengaturan Contact Form seperti pada gambar di bawah.
Berikut adalah penjelasan dari fungsi-fungsi yang ada pada layar admin Contact Form seperti gambar di atas:
(1) Judul/Nama dari Contact Form. Buatlah judul sesuai dengan fungsi dari form yang Anda buat. Misalnya Anda membuat form untuk pendaftaran sebuah acara, maka Anda bisa beri judul Form Pendaftaran.
(2) Shortcode dari Contact Form. Shortcode ini berfungsi sebagai kode untuk memanggil form yang telah Anda buat. Jadi setelah form jadi, Anda bisa copy Shortcode ini kemudian tempelkan (paste) pada halaman di mana form ini digunakan.
(3) Tombol Duplicate untuk menduplikasi form (membuat form yang sama persis), tombol Delete untuk menghapus form, dan tombol Save untuk menyimpan form.
(4) Tab Form, pada bagian inilah Anda bisa membuat, mengedit, dan mengatur tampilan sebuah form. Field-field apa saja yang akan digunakan pada sebuah form dapat diatur di bagian ini.
(5) Tab Mail, untuk mengatur isi email dan menkonfigurasi email yang akan dikirim melalui form.
(6) Tab Messages, untuk mengatur pesan kesalahan (pesan error) yang muncul saat terjadi kesalahan dalam proses pengisian form.
(7) Tab Additional Settings, untuk menambahkan pengaturan tambahan pada form, misalnya setelah form berhasil di submit maka pengunjung akan di-redirect ke sebuah halaman, maka Anda bisa tambahkan kode javascript di bagian ini.
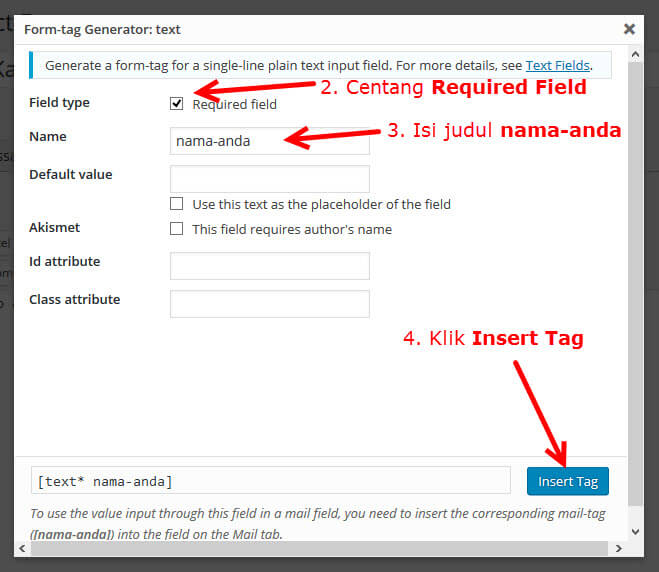
(8) Tag Generator, untuk me-generate kode Tag sebuah Field secara otomatis. Misalnya Anda ingin membuat Field text maka Anda bisa klik tombol text, setelah akan muncul sebuah popup seperti gambar berikut:
(9) Form Editing Field, untuk membuat atau mengedit field-field dari sebuah Form. Anda bisa menggunakan kode HTML agar tampilan Form Anda lebih rapi. Gunakan kode <p>dan </p> yang mengapit sebuah field untuk memisahkan setiap field-field yang ada, dan gunakan kode <br /> untuk pindah ke baris baru.
Cara Buat Form Kontak/Hubungi Kami
Setelah Anda mengetahui fungsi dari masing-masing bagian pada layar Admin Contact Form 7, kini saatnya Anda mulai membuat Form Kontak.
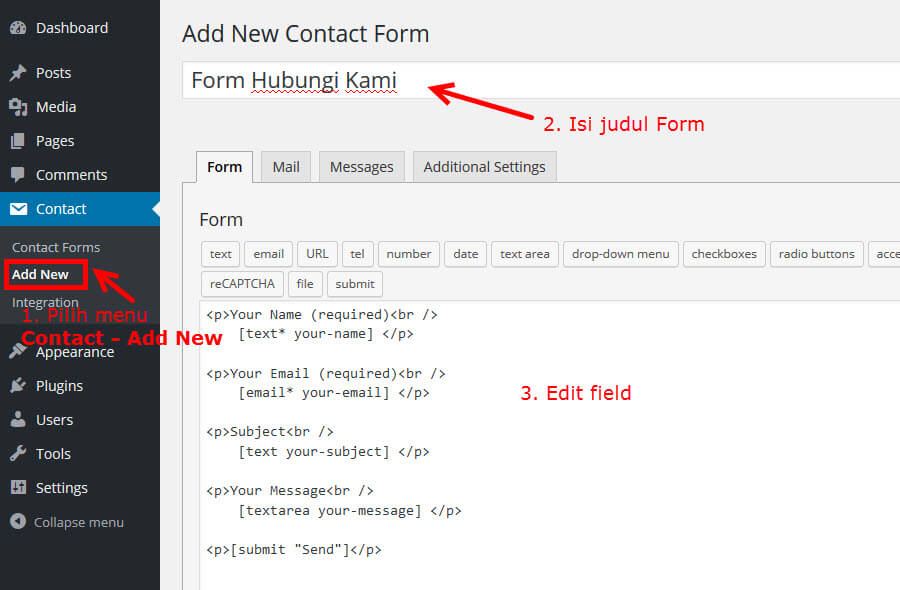
Sebagai contoh pada tutorial ini saya akan menggunakan nama “Form Hubungi Kami” sebagai judul dari Form Kontak yang saya buat. Untuk membuat sebuah form baru langkah-langkahnya adalah:
- Pilih menu Contact – Add New
- Masukkan Judul Form
- Edit Field sesuai form yang ingin dibuat
Secara default setiap kali kita membuat sebuah Form dengan Contact Form 7 maka akan ada 4 buah field seperti pada gambar di atas. Ini sudah sesuai dengan field-field yang memang diperlukan di dalam sebuah Form Kontak, yaitu:
- Field Nama untuk pengunjung mencantumkan Nama mereka.
- Field Email untuk pengunjung mencantumkan Alamat Email (Note: Field Email WAJIB ada setiap kali Anda membuat form, karena melalui alamat Email ini Anda akan berkomunikasi atau melakukan follow up dengan pengunjung)
- Field Judul Pesan untuk pengunjung mencantumkan judul atau penjelasan singkat tentang isi pesan mereka.
- Field Isi Pesan untuk pengunjung mencantumkan pesan atau pertanyaan.
- Tombol Submit untuk mengirim form yang telah diisi.
Namun Anda tetap perlu mengubah beberapa bagian pada Form tersebut agar menjadi lebih sempurna, terutama Anda perlu mengubahnya ke dalam Bahasa Indonesia apabila mayoritas pengunjung website berasal dari Indonesia.
Ada 2 cara yang bisa Anda lakukan, yaitu:
1. Dengan langsung mengetik kode Tag Field
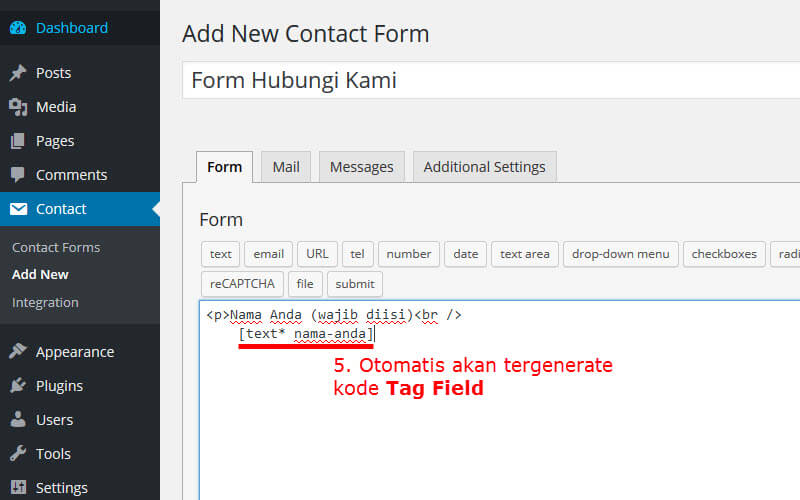
Apabila Anda sudah cukup familiar atau terbiasa dengan kode Tag Field, Anda bisa saja langsung mengetik, membuat, atau mengubah kode-kode yang ada pada Form Editing Field. Contohnya Anda bisa langsung membuat kode untuk Field Text Nama:
<p>Nama Anda (wajib diisi)<br /> [text* nama-anda] </p>
Mari kita jabarkan satu per satu bagian dari kode di atas:
<p> Kode pembuka sebuah paragraf
<br /> Kode untuk pindah ke baris baru
[text* nama-anda] Kode Tag Field pada Contact Form 7, di mana text berarti jenis field ini adalah Textfield, * berarti field ini wajib diisi, nama-anda adalah judul/nama dari field ini
</p> Kode penutup sebuah paragraf
2. Dengan menggunakan Tag Generator
Jangan khawatir apabila Anda belum menguasai kode Tag Field, Anda bisa menggunakan Tag Generator yang disediakan oleh Contact Form 7. Misalnya Anda ingin membuat sebuah Text Field, maka Anda bisa klik tombol text yang ada pada Tag Generator, seperti gambar berikut:
Silahkan Anda teruskan dengan memasukkan field-field lain yang diperlukan untuk membuat sebuah Form Kontak, yaitu:
- Field Nama (wajib diisi)
- Field Email (wajib diisi)
- Field Judul Pesan (wajib diisi)
- Field Isi Pesan (wajib diisi)
- Tombol Submit
Sehingga pada akhirnya Form yang Anda buat akan menjadi seperti pada gambar berikut:
Atau silahkan Anda copy kode berikut dan paste pada Form Editing Field Anda.
<p>Nama Anda (wajib diisi)<br /> [text* nama-anda] </p> <p>Email Anda (wajib diisi)<br /> [email* email-anda] </p> <p>Judul Pesan(wajib diisi)<br /> [text* judul-pesan] </p> <p>Isi Pesan (wajib diisi)<br /> [textarea* isi-pesan] </p> <p>[submit "Kirim"]</p>
Atur Email Yang Akan Dikirim
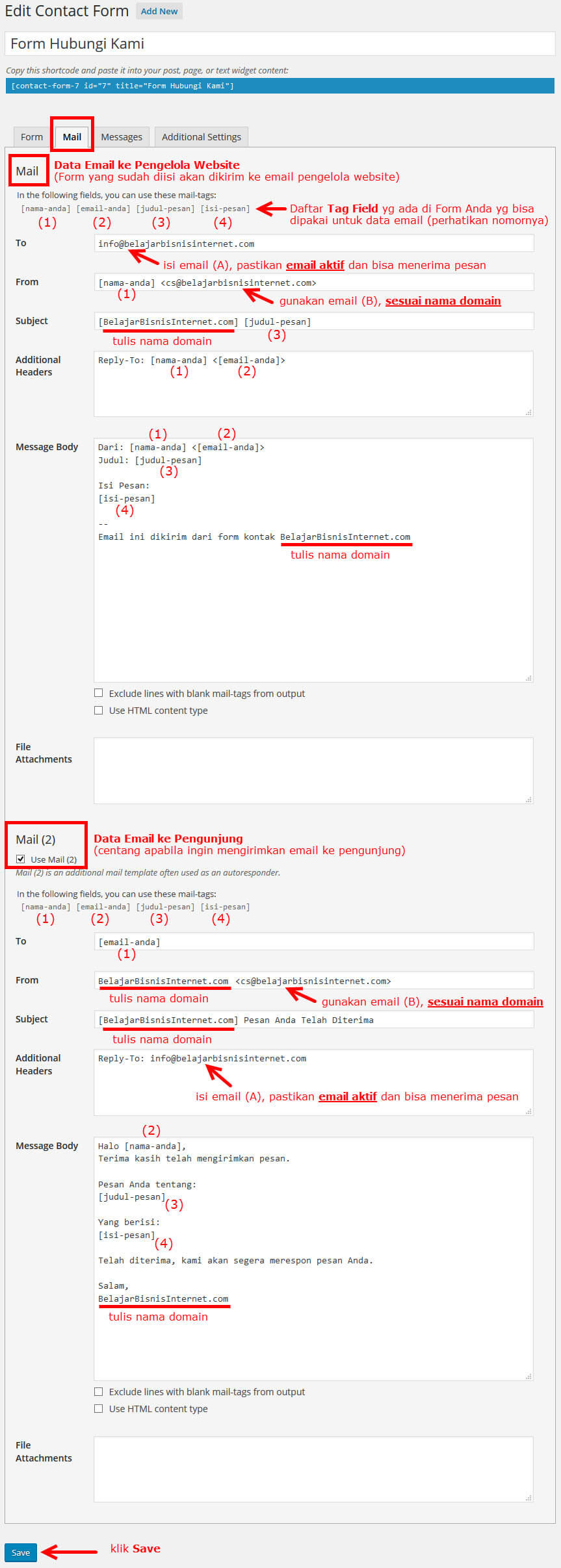
Setelah Anda selesai membuat field-field yang diperlukan untuk Form Kontak, sekarang saatnya Anda untuk mengatur isi dan data dari email yang akan dikirim melalui form tersebut. Silahkan ada klik Tab Mail yang ada di bagian atas.
Beberapa hal yang perlu Anda ketahui adalah:
- Pada bagian ini Anda bisa mengatur 2 buah Email, yaitu:
- Email pertama untuk dikirimkan kepada Anda sebagai pengelola website.
- Email kedua untuk dikirimkan kepada pengunjung yang telah mengisi Form, secara default email ini tidak aktif, untuk mengaktifkannya Anda bisa centang Use Mail (2) yang ada di bagian bawah.
- Perhatikan kode-kode Tag Field yang telah Anda buat sebelumnya dan pastikan Anda gunakan dengan benar saat mengisi data email ini (beda 1 huruf atau simbol bisa membuat form gagal mengirimkan email).
- Ada 2 buah Alamat Email yang perlu Anda cantumkan, yaitu:
- Alamat Email (A) di mana email harus aktif karena akan menjadi Alamat Email yang menerima pesan dari pengunjung, email ini tidak harus sesuai dengan nama domain (Anda bisa gunakan gmail, yahoomail, dll).
- Alamat Email (B) di mana email ini harus sesuai dengan nama domain, namun alamat email ini tidak harus aktif.
Silahkan pelajari Cara Memiliki Email dengan Nama Domain Anda.
Untuk lebih jelas bagaimana mengatur Email pada Form Kontak, silahkan lihat gambar berikut:
Jangan lupa untuk klik tombol Save setelah selesai mengatur Email Form Kontak.
Ubah Pesan Kesalahan Ke Dalam Bahasa Indonesia
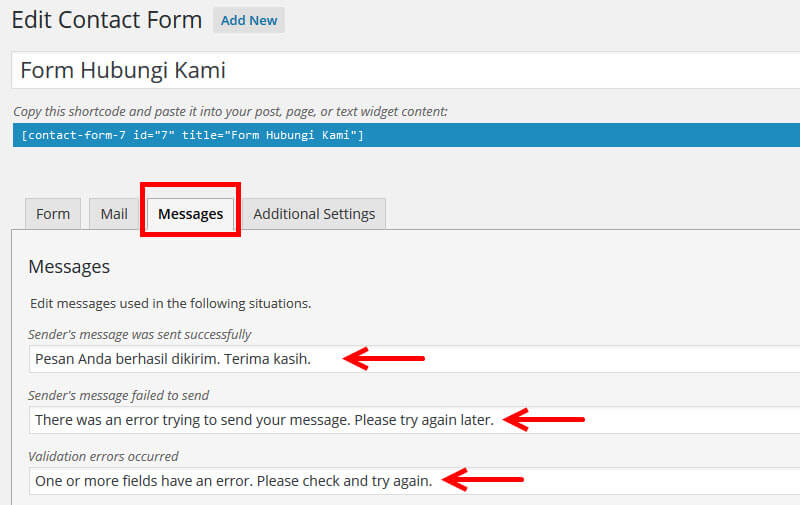
Langkah selanjutnya Anda perlu untuk mengubah pesan kesalahan (pesan error) ke dalam Bahasa Indonesia, agar apabila pengunjung Anda melakukan kesalahan dalam mengisi form maka dia bisa memahami dan memperbaiki kesalahannya. Silahkan ada klik Tab Messages kemudian ubah pesan kesalahan yang ada menjadi Bahasa Indonesia.
Berikut adalah beberapa pesan kesalahan yang seringkali digunakan dan perlu Anda ubah:
- Sender’s message was sent successfully: Pesan telah berhasil dikirim. Terima kasih.
- Sender’s message failed to send: Gagal mengirim pesan. Silahkan coba kembali.
- Validation errors occurred: Ada kesalahan pada data yang dimasukkan. Silahkan coba kembali.
- Submission was referred to as spam: Gagal mengirim pesan. Silahkan coba kembali.
- There are terms that the sender must accept: Anda harus menyetujui syarat dan ketentuan sebelum mengirim pesan.
- There is a field that the sender must fill in: Data yang diisi belum lengkap.
- Email address that the sender entered is invalid: Alamat email yang dimasukkan salah.
Jangan lupa klik tombol Save setelah selesai.
Copy Shortcode Form
Sampai di sini form yang Anda buat sudah siap digunakan, kini saatnya Anda mengaplikasikan atau meletakkan Form tersebut pada Halaman Kontak. Langkah-langkahnya adalah:
1. Copy shortcode form yang telah Anda buat.
Silahkan Anda copy shortcode yang ada di bawah judul dari Form Kontak yang sudah Anda buat.
2. Paste kode ke dalam Halaman Kontak
Masuk ke halaman Kontak (silahkan buat halaman baru apabila halaman Kontak belum tersedia) kemudian Paste shortcode Form yang sudah Anda copy sebelumnya.
Silahkan pelajari cara buat Page di cara membuat page wordpress
3. Test Form
Silahkan Anda buka halaman Kontak kemudian lakukan testing untuk mengecek apakah Form sudah berhasil muncul dan berjalan dengan baik. Coba isi data-data yang diperlukan pada field yang tersedia kemudian tekan tombol Kirim.